やったことのまとめ
クライアント認証がかかったPrometheusにGrafanaでアクセスした.
Prometheusへの認証に必要な情報(証明書と秘密鍵)をGrafanaに持たせることができるので,Grafanaへアクセスする権限さえあればクライアント認証のかかったPrometheusのメトリクスが閲覧できるようになる.

つかうもの
- macOS Big Sur 11.2.3
- Docker Desktop for Mac
- Version 3.3.1
- Docker Engine Version 20.10.5
- Docker Compose Version 1.29.0
- Prometheus (Docker)
- nginx (Docker)
- Grafana (Docker)
やったこと
クライアント認証をかけたPrometheusの準備
Prometheusにクライアント認証をかけるで用意したものを使う.
秘密鍵や証明書もそのまま同じもの.
(ただしGrafanaにはクライアント認証をかけないのでMacに証明書を読み込ませる必要はなし)
今回はnginxを挟んで使う方法を採用するが, Prometheus単独でクライアント認証をかけた場合でもGrafanaの設定は同じはず.
Grafanaでクライアント認証を突破する

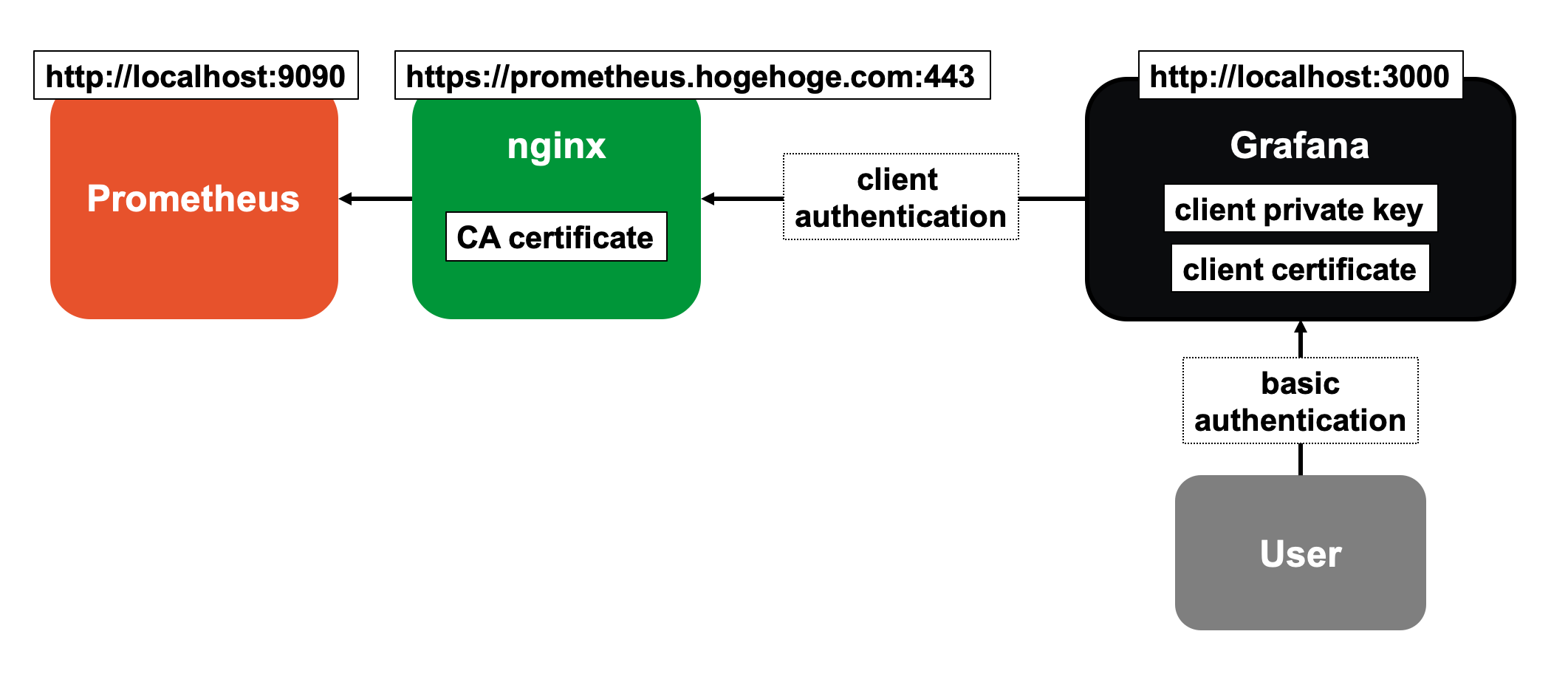
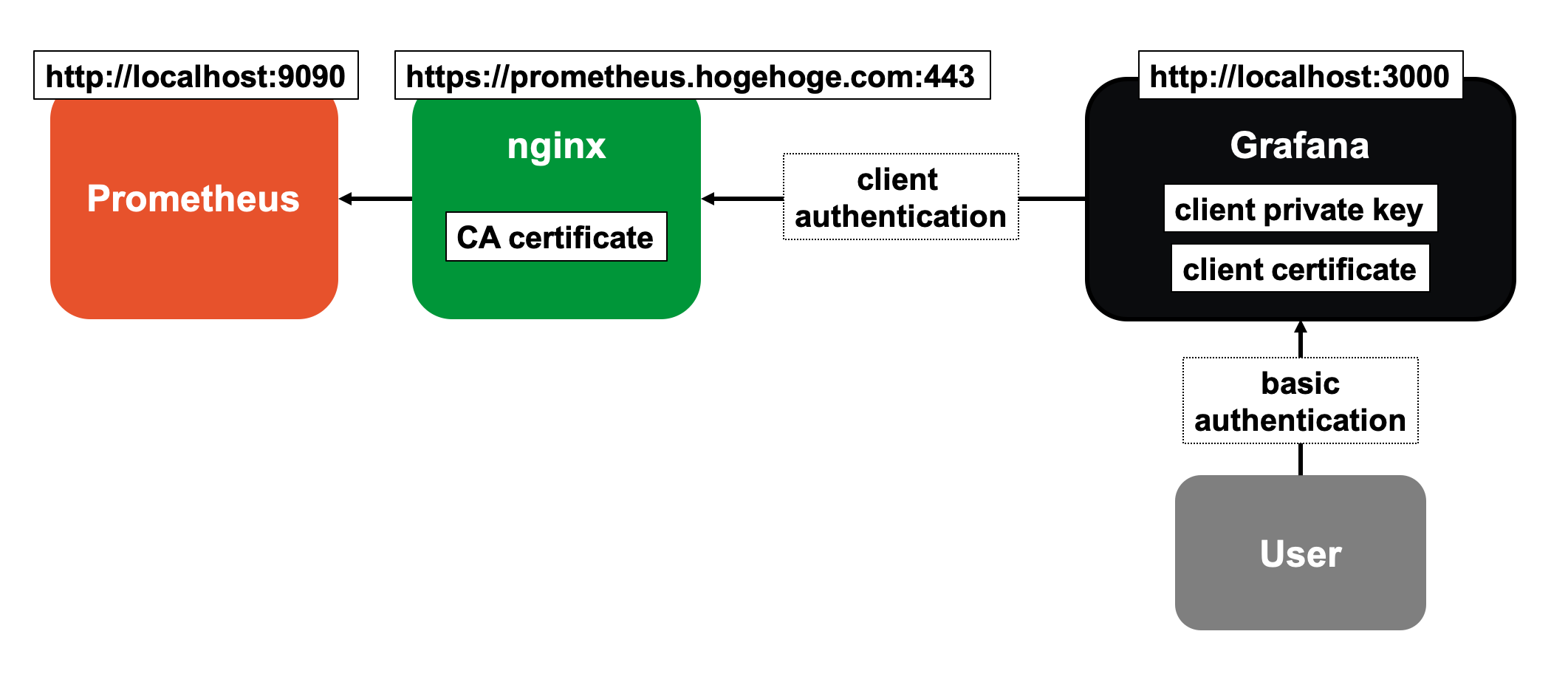
GrafanaはDataSource(Prometheus)への認証方法としてクライアント認証に対応しているので,
クライアント証明書とクライアント秘密鍵(クライアントの身元を証明するのに使用),
サーバー認証局の証明書(サーバーの身元を確認するのに使用)を持たせる.
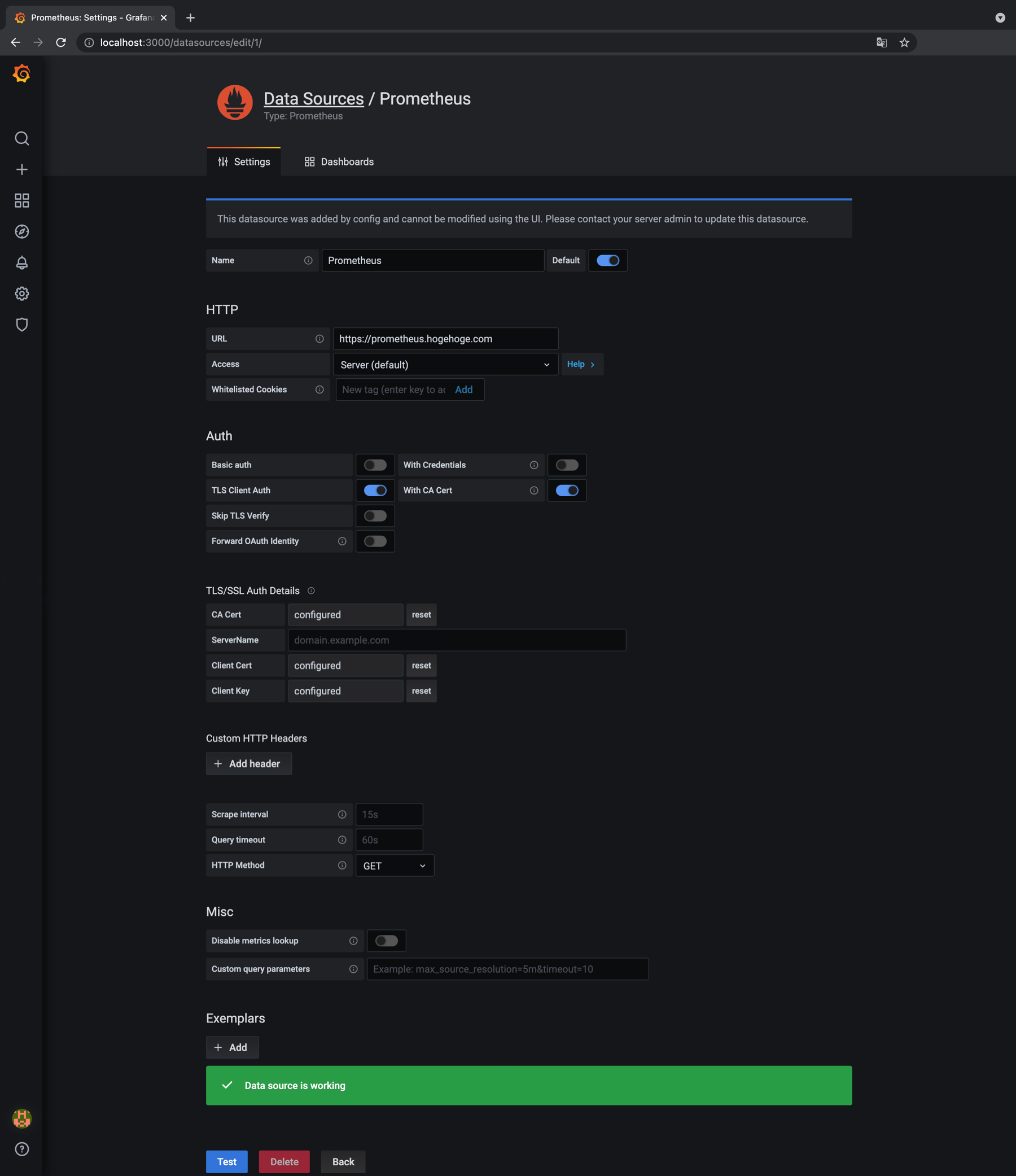
GrafanaがDataSourceへクライアント認証で接続するための設定はdatasource.yaml1に記述する.
証明書と秘密鍵をベタ書きしたくないので, File provider2を使ってファイル名を指定して指定して読み込むようにした.
(このあたりはissue3を参考にした)
各種ファイルをGrafanaのコンテナにマウントして起動する.
(今回はProemtheus+nginxの構成にしているが, Prometheus単独でクライアント認証をかけた場合でもGrafana側の設定は同じになる)
# ディレクトリの状態(使わないものを消している)
$ ls -1
client-ca-cert.pem
client-cert.pem
client-private-key.pem
datasource.yaml
docker-compose.yml
https.conf
server-cert.pem
server-private-key.pem
# コンテナを起動する
$ docker compose up -d --force-recreate --remove-orphans今回Grafanaは単独で動かしている(HTTPS化もしていない)のでChromeでhttp://localhost:3000を開く.
(GrafanaはデフォルトでBasic認証がかかっているので, admin:adminで突破する)


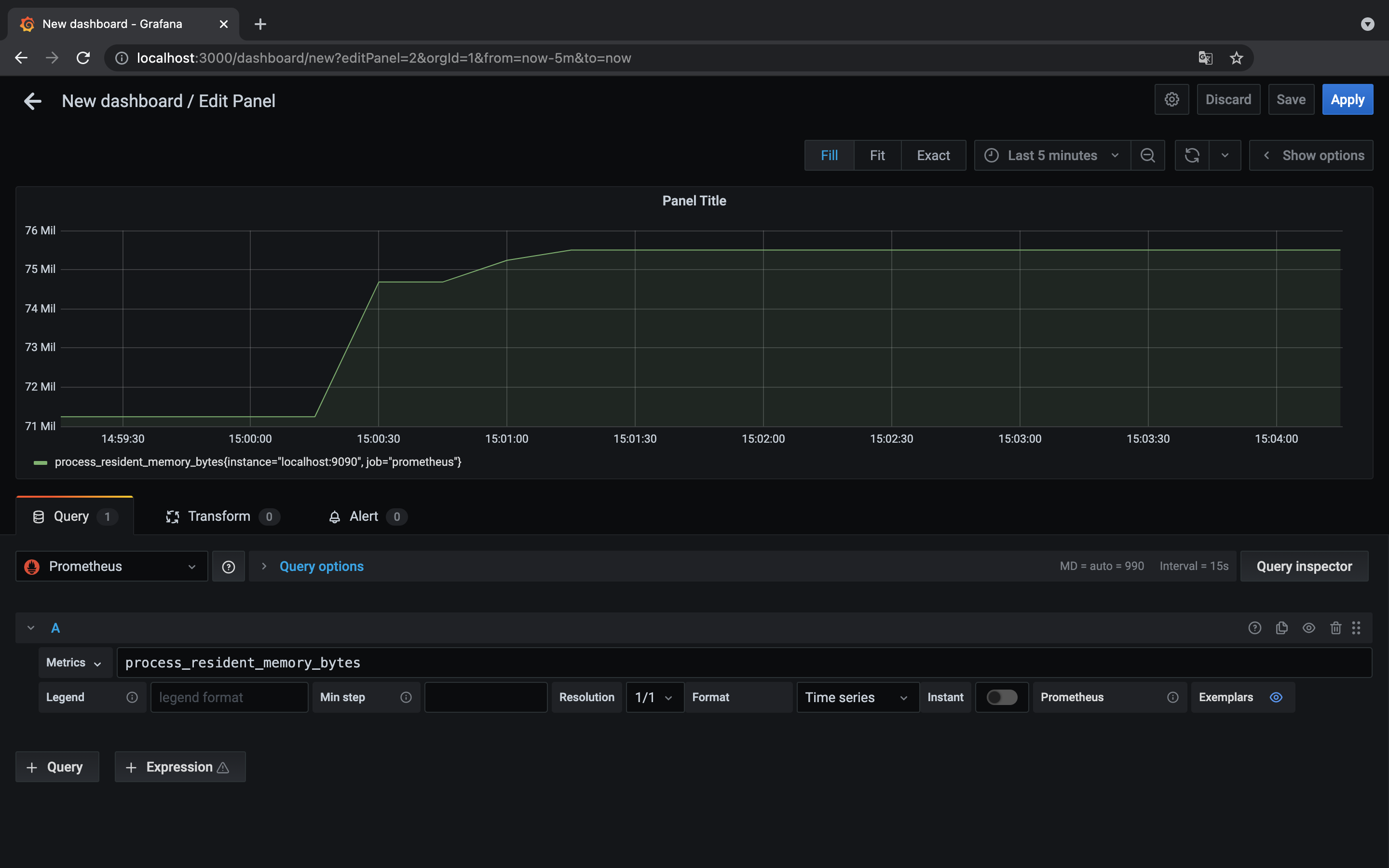
Grafanaでnginxのクライアント認証を突破し,Prometheusのメトリクスを取得できることが確認できた.
# コンテナを終了しておく
$ docker compose downおわり
Grafanaでクライアント認証のかかったPrometheusからメトリクスを習得する流れを確認した.
Prometheusのセキュリティまわりはこれで一安心な感じもするが, 要件によってはGrafanaにも別の認証をかけたほうがいいかも…
おまけ

