やったことのまとめ
Prometheusと同様にGrafanaもHTTPS化してみた.
Prometheusと同様にGrafana自体に証明書と秘密鍵をもたせる方法とHTTPS対応したリバースプロキシを使う方法の2通りを試した.
つかうもの
- macOS Mojave 10.14
Dockerのホストとして使用, 動作確認用のブラウザもこちらで起動する
- Google Chrome
- バージョン: 88.0.4324.150(Official Build) (x86_64)
- Docker Desktop for Mac
- Version 3.1.0
- Docker Engine Version 20.10.2
- docker-compose version 1.27.4
- Grafana (Docker)
- version 7.3.7
- nginx (Docker)
- version 1.18.0
- openssl
- version 1.1.1d
やったこと
秘密鍵とオレオレ証明書の作成
前回と全く同じ手順で秘密鍵と証明書を作成する.
# cert.pemはSANsでhogehoge.comが指定されたSSL証明書
$ openssl x509 -in cert.pem -noout -text
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
24:4c:ec:40:cc:94:5c:a2:af:30:6a:e9:7d:5c:17:28:5e:fb:ec:fc
Signature Algorithm: sha256WithRSAEncryption
Issuer: C=AU, ST=Some-State, O=Internet Widgits Pty Ltd, CN=hogehoge.com
Validity
Not Before: Feb 10 16:13:01 2021 GMT
Not After : Mar 12 16:13:01 2021 GMT
Subject: C=AU, ST=Some-State, O=Internet Widgits Pty Ltd, CN=hogehoge.com
...
X509v3 extensions:
...
X509v3 Subject Alternative Name:
DNS:hogehoge.com, DNS:fugafuga.com
...
# private-key.pemはcert.pemに紐づく秘密鍵
$ openssl rsa -in private-key.pem -text -noout
Private-Key: (2048 bit)
modulus:
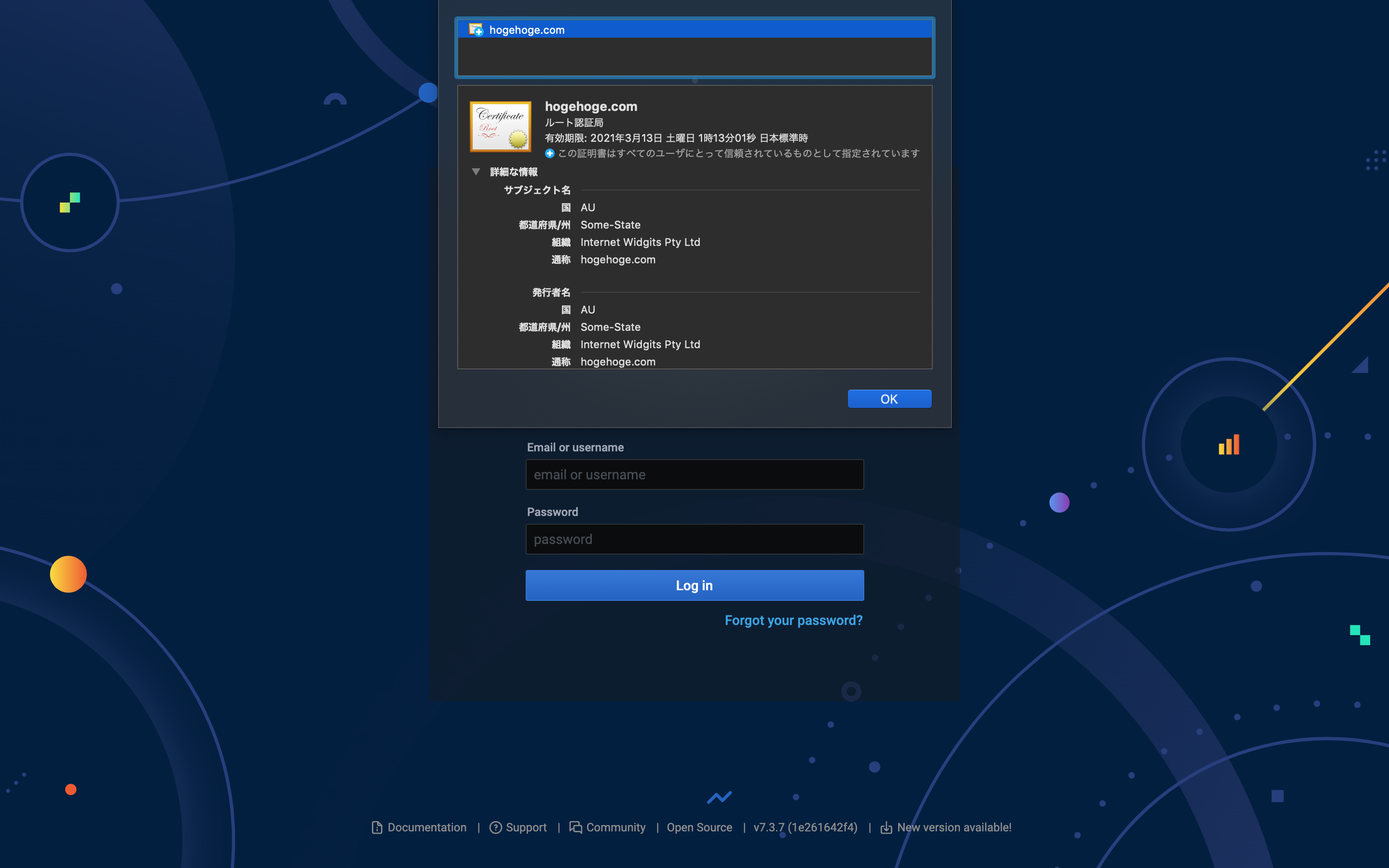
...作成したオレオレ証明書はMacで信頼する設定にしておく.
Grafanaに証明書と秘密鍵を持たせる
Grafanaは元からHTTPS化に対応しているので, SSL証明書とその秘密鍵をもたせる1だけで良さそう.
証明書(cert_file)と鍵の場所(cert_key)などはgrafana.iniで設定できる.
あとはこのgrafana.iniと証明書, 秘密鍵を適切な場所に配置してGrafanaを起動する.
今回はDocker Composeで試すが, 非コンテナ環境でもやることは同じはず.
$ tree .
.
├── cert.pem
├── docker-compose.yml
├── grafana.ini
└── private-key.pem
# コンテナ起動
$ docker-compose up -d --force-recreate --remove-orphans
# localhostの443番ポートがGrafanaコンテナの443に割り当てられている
$ docker-compose ps
Name Command State Ports
----------------------------------------------------------
grafana /run.sh Up 3000/tcp, 0.0.0.0:443->443/tcphttps://hogehoge.comを開く.
(hogehoge.comでlocalhostにアクセスするためには/etc/hostsを編集しておく)


GrafanaがHTTPS化されていることが確認できた.
かんたん.😊
nginxでリバースプロキシする
もちろんPrometheusと同様にHTTPS化したnginxでリバースプロキシすることもできるはず.
前回と同様にnginxに証明書と鍵を持たせて, Grafana側でリバースプロキシ用の設定を入れてみる.
$ tree .
.
├── cert.pem
├── docker-compose.yml
├── grafana.ini
├── https.conf
└── private-key.pem
# コンテナ起動
$ docker-compose up -d --force-recreate --remove-orphans
# localhostの443番ポートがnginxコンテナの443に割り当てられている
$ docker-compose ps
Name Command State Ports
-------------------------------------------------------------------------------
grafana /run.sh Up 3000/tcp
nginx /docker-entrypoint.sh ngin ... Up 0.0.0.0:443->443/tcp, 80/tcpGrafanaとnginxが起動したらhttps://hogehoge.com/grafana/を開く.

先ほどと同様にHTTPSでGrafanaが公開されていることが確認できた.
やったぜ.
おわり
GrafanaをHTTPS化してみた.
Grafana自体にHTTPS対応機能があるので設定はわりとカンタンだった.nginxを使う場合もPrometheusをHTTPS化したときと同じようにできたのでそんなにつまづくところはなかったと思う.
おまけ

