やったことのまとめ
- 自作Exporter,
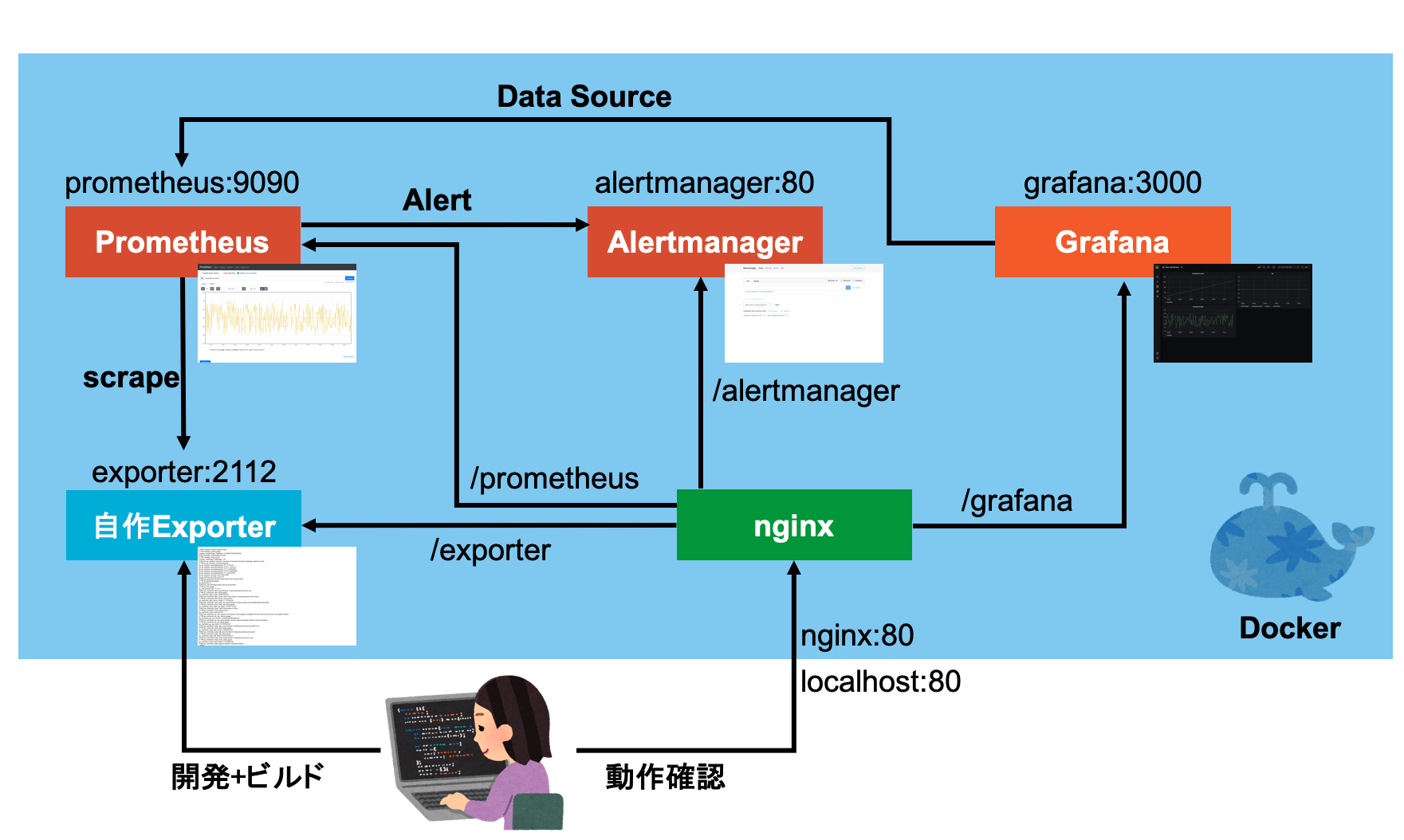
Prometheus,Alertmanager,GrafanaをまとめてDocker Composeで動かした nginxコンテナを追加してリバースプロキシした
Prometheus用のExporterを自作するときに動作確認の時点でGrafanaのグラフが見られたりAlertmanagerで通知されるメッセージとかが確認できるとメトリクスやラベルの設計がしやすい(気がする)ので,
それらが全部入りの環境をDocker Composeで作ってみた.

つかうもの
- macOS Mojave 10.14
- Docker Desktop for Mac
- Version 3.1.0
- Docker Engine Version 20.10.2
- docker-compose version 1.27.4
- Prometheus (Docker)
- version 2.24.1
- Alertmanager (Docker)
- version 0.21.0
- Grafana (Docker)
- version 7.3.7
- nginx (Docker)
- version 1.18.0
- 自作Exporter
- 2112番ポートで起動できて
Dockerコンテナ化できるものなら何でも良い
- 2112番ポートで起動できて
やったこと
とりあえず起動する
それぞれDocker imageが公式で提供されているのでそれをそのまま起動すれば良さそう.
自作Exporterの動作確認をしたときと同様に適当にdocker-compose.ymlを書いてみる.
重要なのは以下の設定ファイルをそれぞれのコンテナにマウントしていること.
Prometheus- 自作Exporterなどをスクレイプするための設定(
prometheus.yml)Docker Composeで起動しているので他のコンテナについてはすべてコンテナ名で名前解決できる
- アラートルール(
rules.yml)- 任意のルールで良い
- 自作Exporterなどをスクレイプするための設定(
Alertmanager- アラート通知設定(
alertmanager.yml)- 任意の設定で良い
- アラート通知設定(
Grafana- 基本設定(
grafana.ini)- ログイン不要の設定をしておく
- Data Source設定(
datasource.yaml)Prometheusコンテナを指定する
- Dashboard設定(
dashboard.yaml,dashboard.json)dashboard.jsonは後から作っても良い
- 基本設定(
(rules.yml, alertmanager.ymlは何でも良いので前回のものを流用)
(dashboard.jsonはあらかじめ作成済みのものがなければこの後作成する)
あとはこれらのファイルが以下のように配置されている状態でDocker Composeでコンテナを立ち上げる.
# ローカルでビルドしない場合はDockerfileとGo関連のファイルは不要
$ tree .
.
├── Dockerfile
├── deployment
│ ├── alertmanager
│ │ └── alertmanager.yml
│ ├── grafana
│ │ ├── dashboard.json
│ │ ├── dashboard.yaml
│ │ ├── datasource.yaml
│ │ └── grafana.ini
│ └── prometheus
│ ├── prometheus.yml
│ └── rules.yml
├── docker-compose.yml
├── go.mod
├── go.sum
└── main.go
# コンテナを起動(コードを編集したなどの理由で再度ビルドしたい場合はさらに--buildを付与する)
$ docker-compose up -d --force-recreate
$ docker-compose ps
Name Command State Ports
------------------------------------------------------------------------------
alertmanager /bin/alertmanager --config ... Up 0.0.0.0:9093->9093/tcp
exporter ./app Up 0.0.0.0:2112->2112/tcp
grafana /run.sh Up 0.0.0.0:3000->3000/tcp
prometheus /bin/prometheus --config.f ... Up 0.0.0.0:9090->9090/tcpあとはそれぞれのエンドポイントで動作確認する.
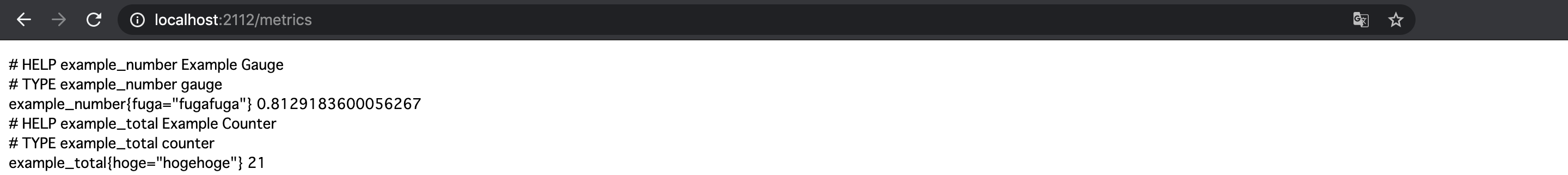
- 自作Exporter
PrometheusAlertmanagerGrafana




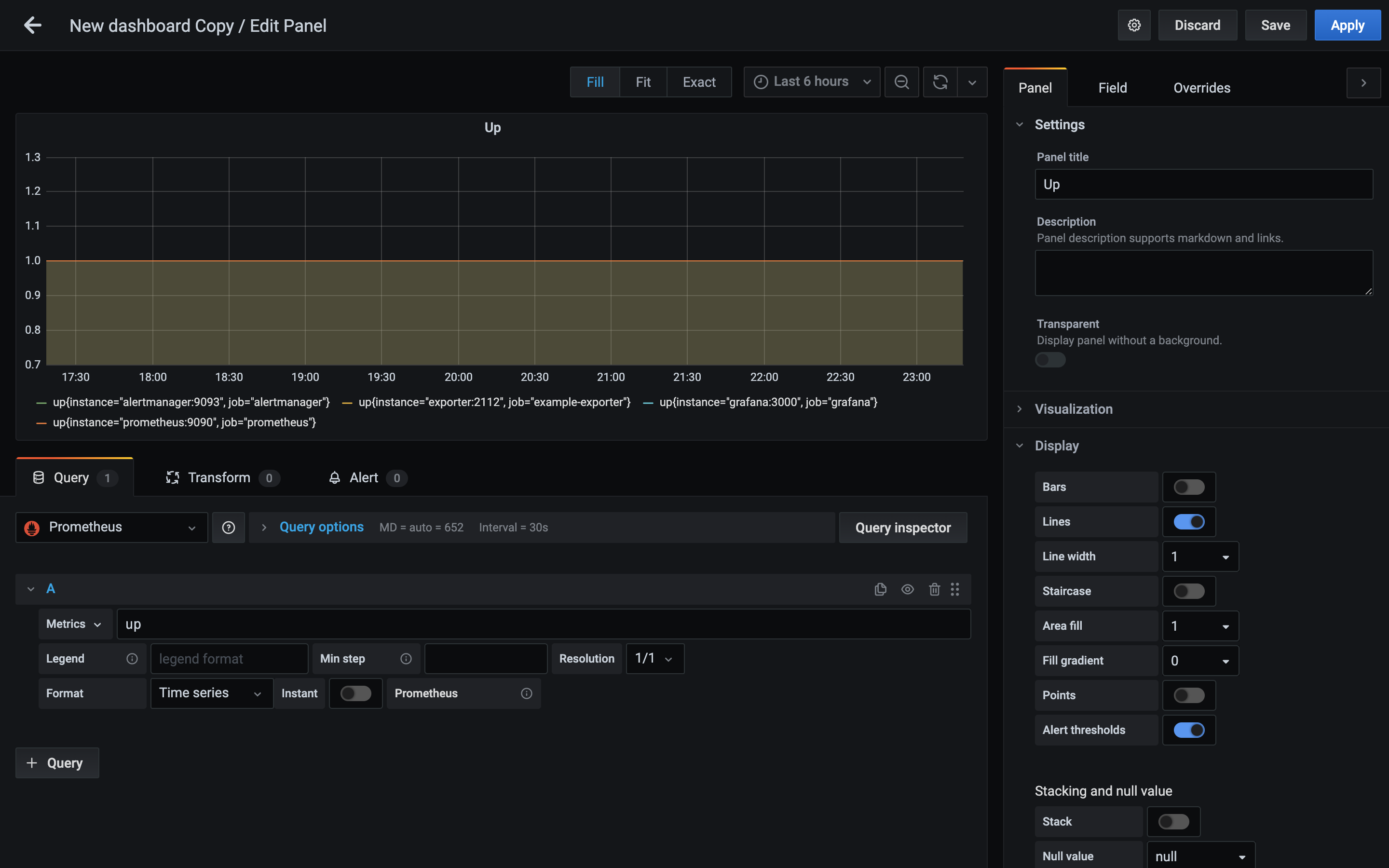
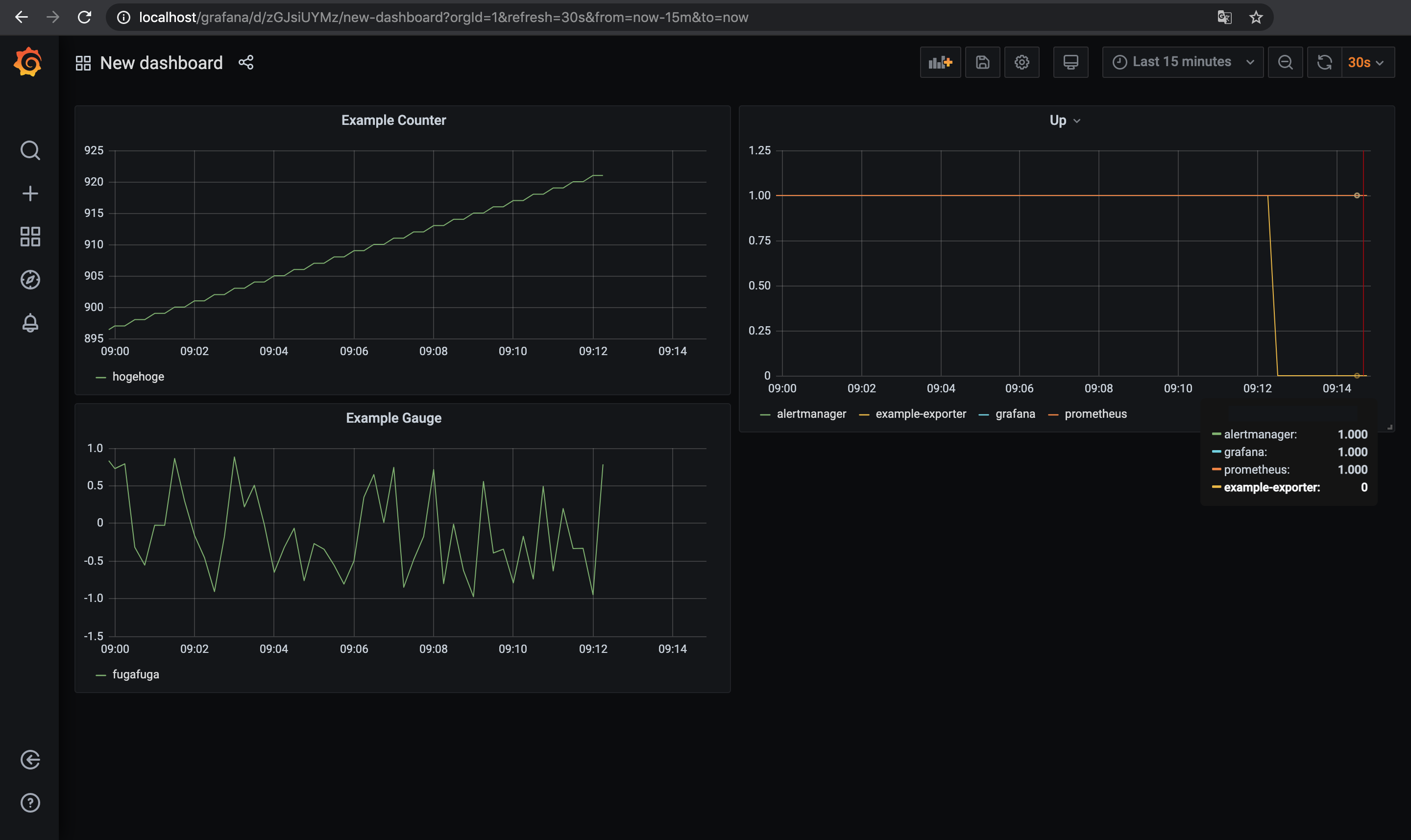
dashboard.jsonが未作成の場合はここで動作確認も兼ねてGrafana上でダッシュボード(自作Exporterのメトリクスがグラフ化できれば何でも良い)を作成し, Share➔Export➔Save to fileからJSONをダウンロードして以降はそれを使うようにする.
設定が正しく効いていれば予めPrometheusがData Sourceとして登録されていて, 全コンテナのメトリクスがスクレイプできていることも確認できる.

リバースプロキシする
このままでもいいんだけどせっかくなのでnginxでリバースプロキシする.
docker-compose.ymlにnginxコンテナを追加して, 以前やったときと同様の設定ファイルを作成してマウントする.
(リバースプロキシしているので, nginx以外のそれぞれのコンテナのポートは閉じておく)
Prometheusprometheus.yml,rules.yml: そのまま- command(CMD)にリバースプロキシ用の設定1を追加
Alertmanageralertmanager.yml: そのまま- command(CMD)にリバースプロキシ用の設定を追加
Grafanadatasource.yaml,dashboard.yaml,dashboard.json: そのままgrafana.ini- リバースプロキシ用の設定2を追加
nginx- リバースプロキシ設定(
default.conf) - リンク用ページ(
index.html)
- リバースプロキシ設定(
再度コンテナを起動する.
$ tree .
.
├── Dockerfile
├── deployment
│ ├── alertmanager
│ │ └── alertmanager.yml
│ ├── grafana
│ │ ├── dashboard.json
│ │ ├── dashboard.yaml
│ │ ├── datasource.yaml
│ │ └── grafana.ini
│ ├── nginx
│ │ ├── default.conf
│ │ └── index.html
│ └── prometheus
│ ├── prometheus.yml
│ └── rules.yml
├── docker-compose.yml
├── go.mod
├── go.sum
└── main.go
$ docker-compose up -d --force-recreate
$ docker-compose ps
Name Command State Ports
--------------------------------------------------------------------------
alertmanager /bin/alertmanager --config ... Up 9093/tcp
exporter ./app Up
grafana /run.sh Up 3000/tcp
nginx /docker-entrypoint.sh ngin ... Up 0.0.0.0:80->80/tcp
prometheus /bin/prometheus --config.f ... Up 9090/tcpここまでの設定に問題がなければそれぞれのパスでコンテナの動作確認ができる.
- 自作Exporter
PrometheusAlertmanagerGrafana
もしくは, http://localhost/でリンクを張ったHTML(index.html)が表示できるのでそこから飛んでも良い.

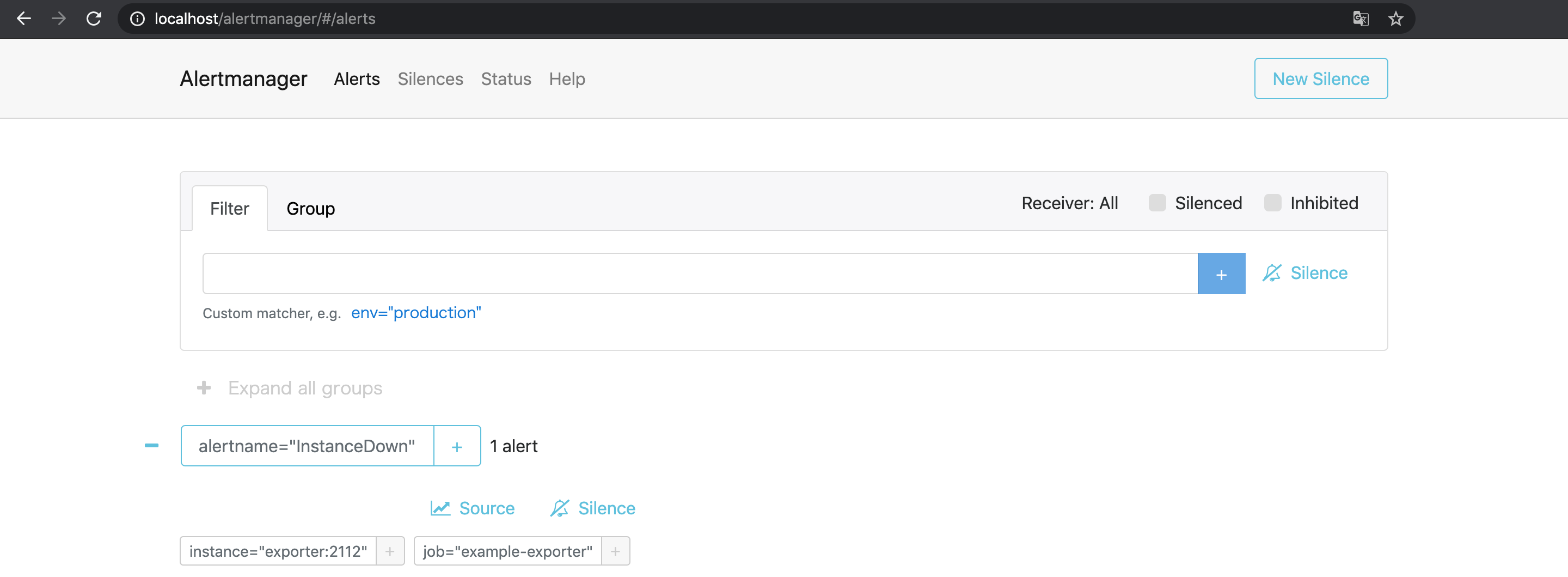
最後に一応Alertmanagerの動作確認をする.
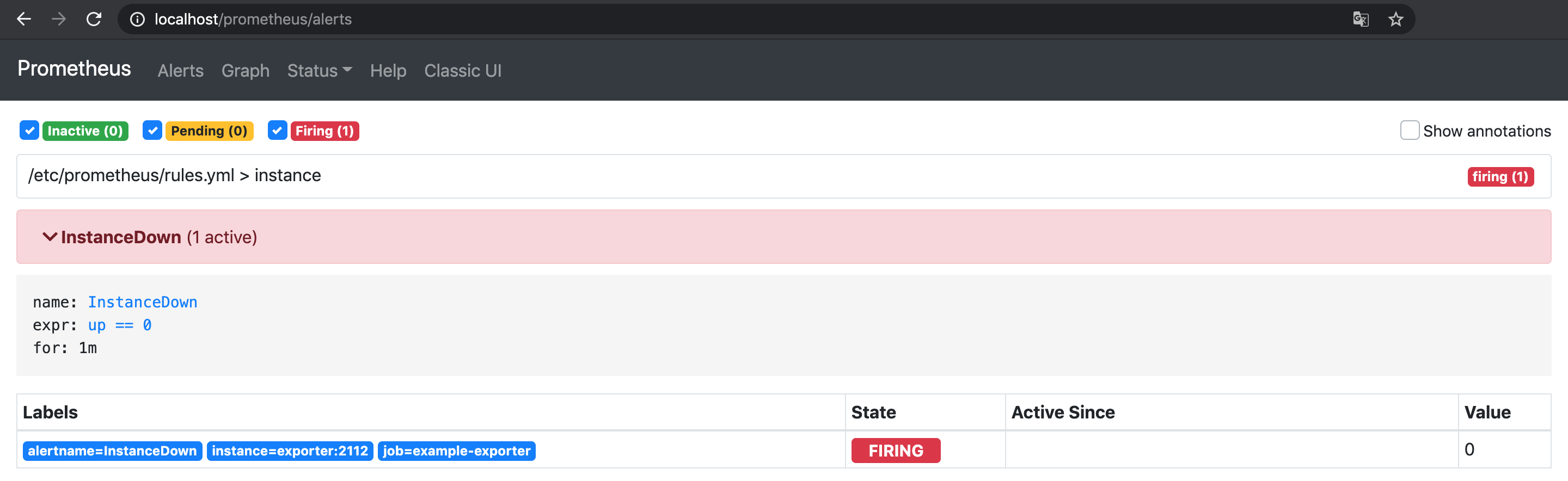
rules.ymlでInstanceDown(upが0になるだけで発火)のアラートルールを設定しているので, 試しに自作Exporterのコンテナを落としてみる.
$ docker-compose stop exporter
$ docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------
alertmanager /bin/alertmanager --config ... Up 9093/tcp
exporter ./app Exit 2
grafana /run.sh Up 3000/tcp
nginx /docker-entrypoint.sh ngin ... Up 0.0.0.0:80->80/tcp
prometheus /bin/prometheus --config.f ... Up 9090/tcpそれぞれのコンテナでメトリクスの変化に対応した処理が行われていることが確認できる.



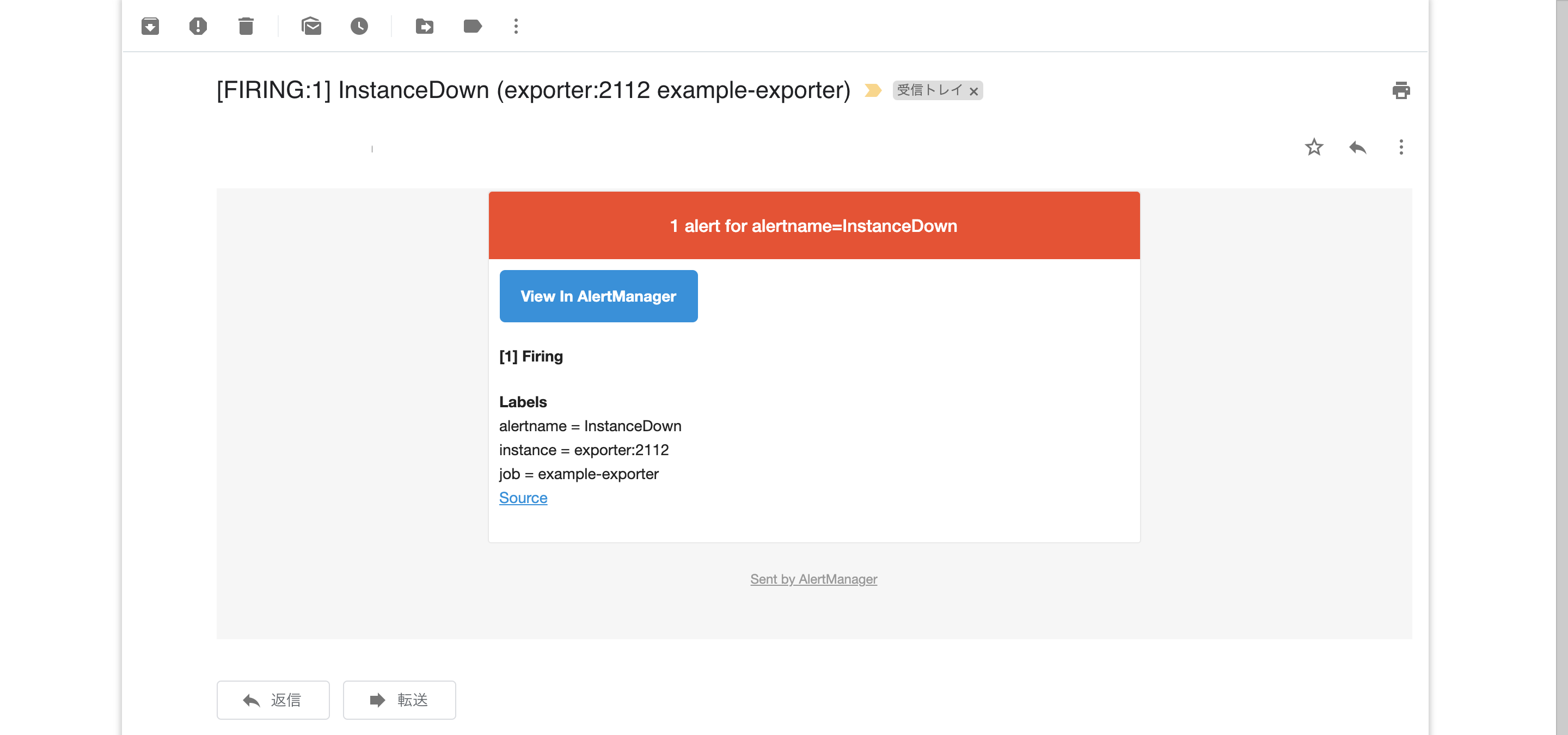
アラートはAlertmanagerからGmail経由で送る設定にしているのでメールが届くことも確認できる.

やったぜ.
自作ExporterとPrometheus, Alertmanager, Grafanaを同時に動かして動作確認することができた.
おわり
終わってみれば大したことはないんだけど, 一回この構成をつくっておくと自作Exporterの開発が楽しくなる(メトリクスがすぐ可視化されアラートの動作確認までできる)のでやってよかったと思う.
Docker Composeの練習にもなってよかった.
おまけ

