需要があるかはわからない
ねこ記事でアクセス数稼ぎをするのはいいが, そのアクセス数を数える方法がなかったのでやってみた.
なにをしたか
Google AnalyticsをGitHub Pages上に公開している自分のブログ(Hugoで生成)に埋め込み, トラフィックを見られるようにした
必要なもの
- Googleアカウント
どうやったか
- Google Analyticsの利用登録
- トラッキングコードをHugoに埋め込む
Google Analyticsの利用登録
Google Analyticsにアクセスし, Googleアナリティクスの利用を開始 -> 登録と進む.

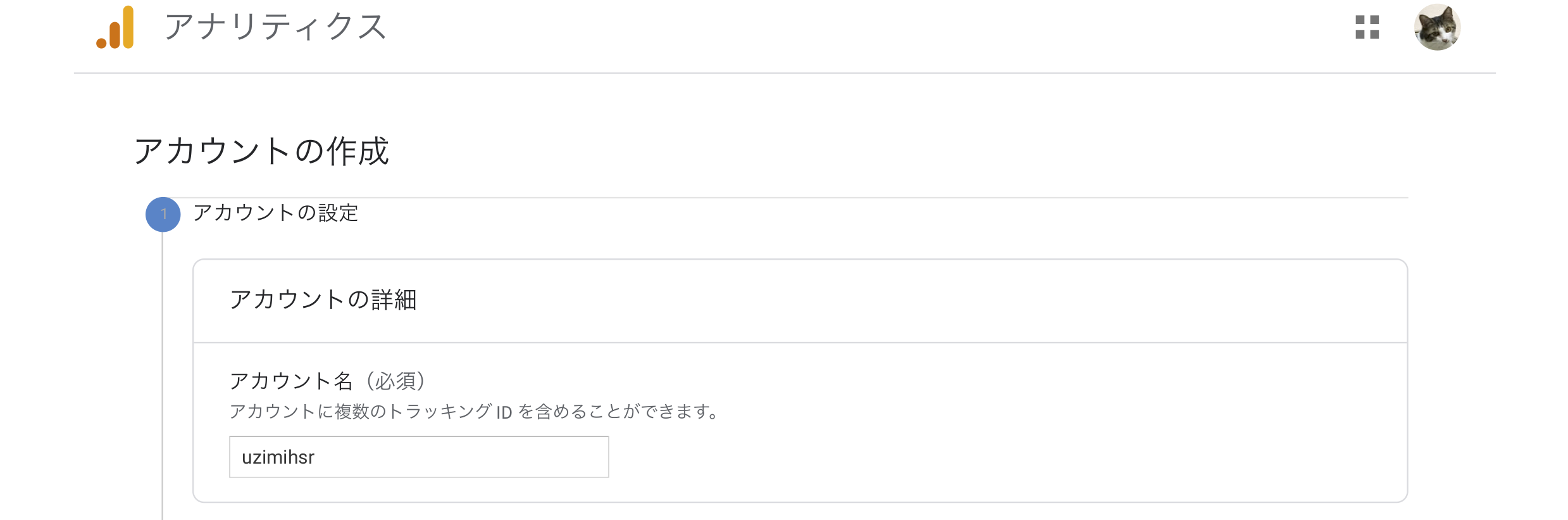
アカウントの設定では自分のGoogleアカウント名を入力し, アカウントのデータ共有設定で必要なものにチェックをつける. スクショ失敗したので画像が無いが, 自分は全部チェックをつけた.

測定の対象を指定します。ではウェブを指定する.

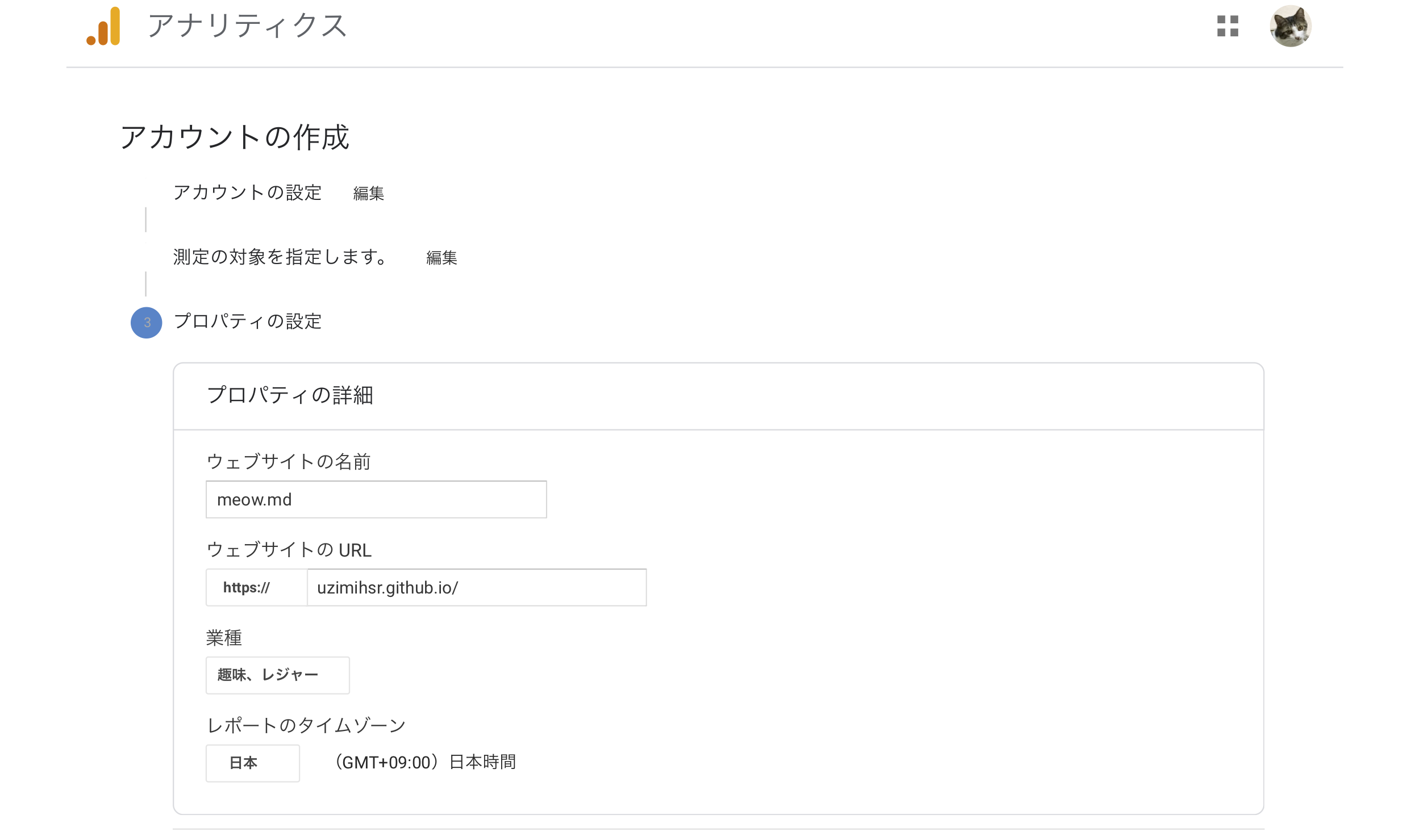
プロパティの設定でウェブサイトの名前, URLを入力する.

最後に利用規約に同意したらGoogle Analyticsのダッシュボードが開く.
ここで表示されるトラッキングコード(UA-123456789-1)を控えておく.

トラッキングコードをHugoに埋め込む
Google Analyticsの準備ができたら, config.tomlに控えたトラッキングコードを記述する. ここに記述しておくと, Hugoで静的ページをビルドした際にトラッキング用のタグをすべてのhtmlに書き込んでくれるので便利.
config.toml
baseurl = "https://uzimihsr.github.io"
DefaultContentLanguage = "en"
title = "meow.md"
theme = "beautifulhugo"
metaDataFormat = "yaml"
pygmentsStyle = "trac"
pygmentsUseClasses = true
pygmentsCodeFences = true
pygmentsCodefencesGuessSyntax = true
author = false
googleAnalytics = "UA-123456789-1" # この行を追記
...(以下省略)
静的ページをビルドする. 自分の場合はビルド用スクリプトdeploy.shを作成しているのでこれをそのまま使う.
$ ./deploy.sh "Google Analytics"
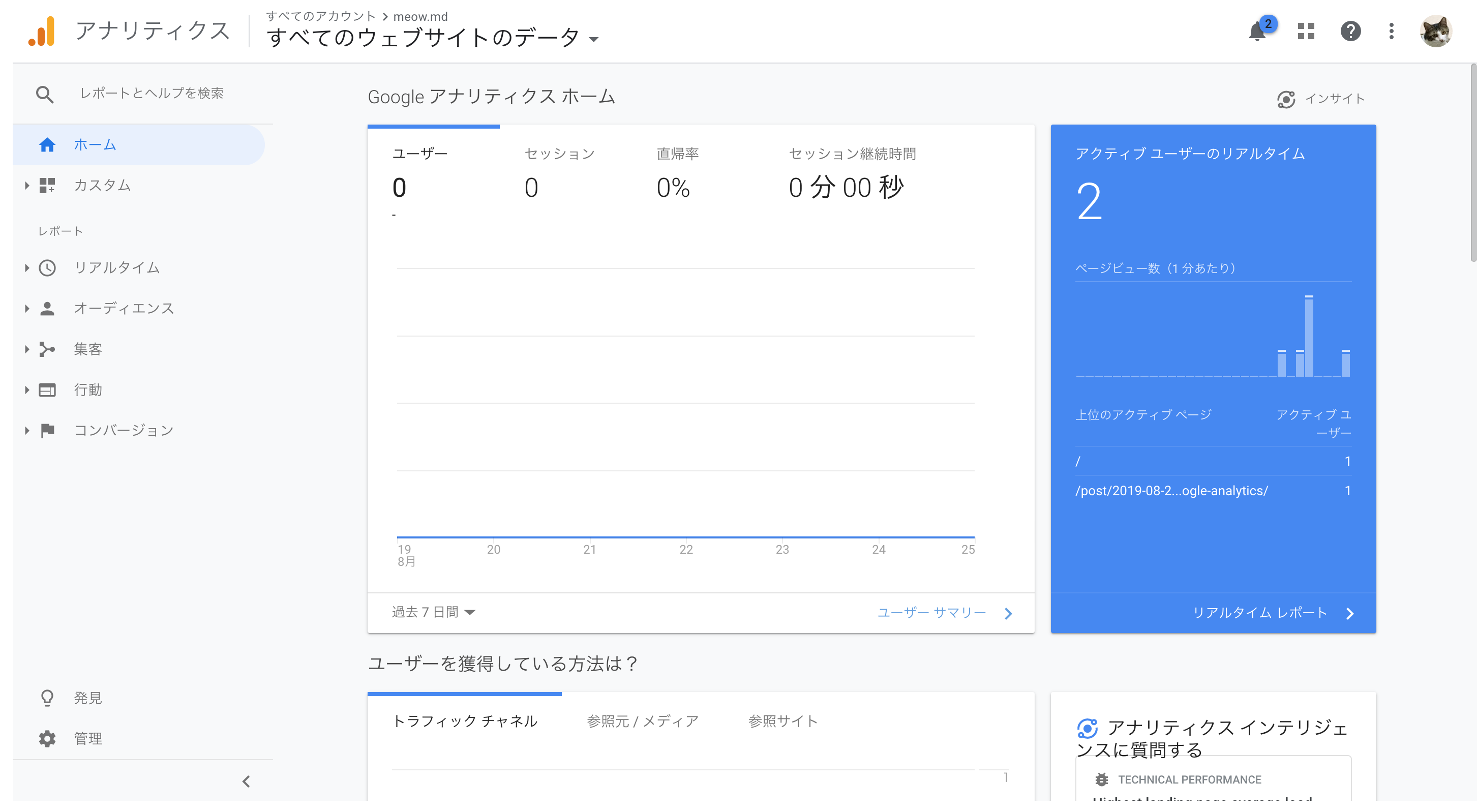
もう一度ダッシュボードを更新すると, 設定したブログへのトラフィックが確認できる.

まだぜんぜんトラフィックがない. 悲しい…
おまけ